Almost 800 million people in the world are not-literate (according to UNESCO https://uis.unesco.org/en/topic/literacy), and many more are semi-literate or oral-preference learners (I’ll refer to OPL for short in this article). Many of these are non-literate because their mother tongue is not a written language. The internet began as (and is still biased towards) an English-first, text-first medium. This means the information available online tends to be more accessible by people who read and write English. The growth of YouTube, Tiktok and video in general on the internet, along with voice assistant such as Google voice search and Apple’s siri makes it obvious that this kind of communication is often the preferred method, even for highly literate people.
OPLs thus have certain platforms to share and consume information, however to be truly inclusive this is something that any web designer ought to be aware – if the users of the system may encompass OPLs. Designing with these users in mind is important for both private and public sector. Currently such users face barriers to access both essential government services and other commercial products.
I was tasked to develop a dual-language website which showcased a video series with specifically with OPLs in mind, and this is what I came up with (the pictures are examples rather than the actual website content).
Before Changes:
Introduction: A few paragraphs of text at the start
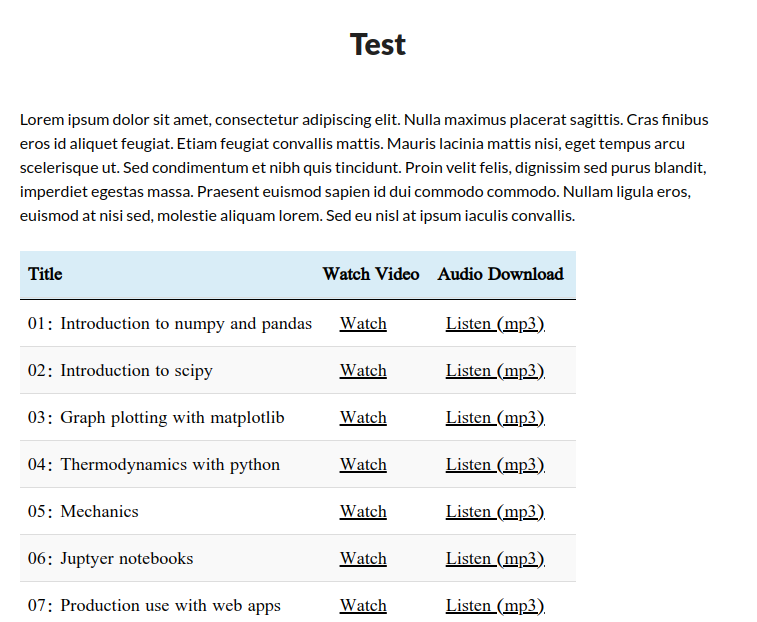
Menu: A list of text
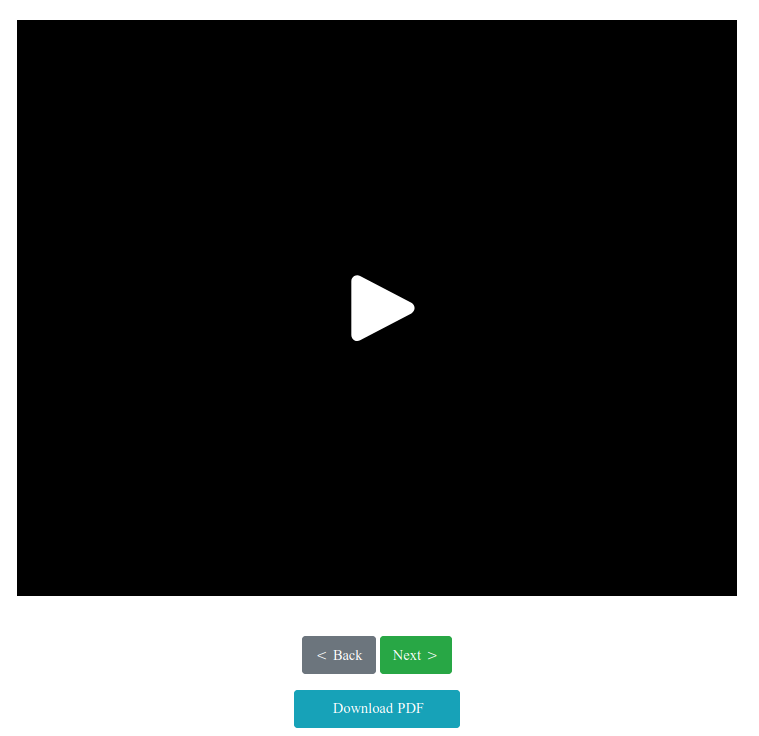
Buttons: Text
MENU:

VIDEO PAGE:

After changes to make more suitable for OPLs:
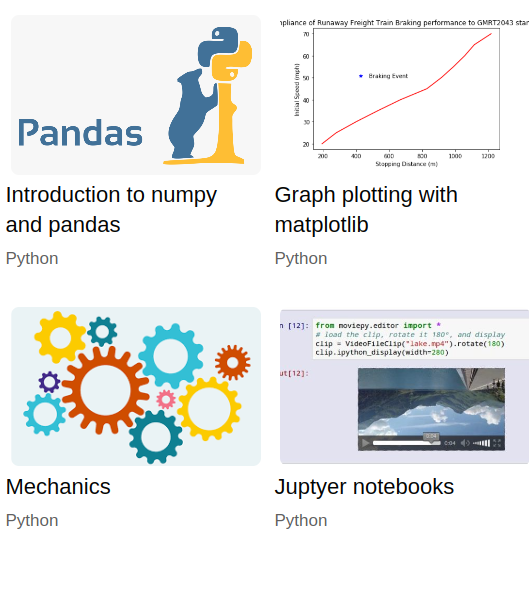
Menu: Representative poster images with a title & topic underneath, more like a YouTube or Netflix feed
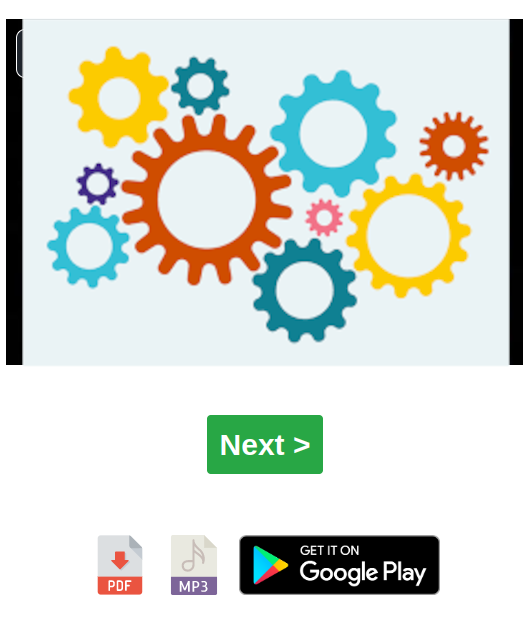
Buttons: Graphics to represent the function of the button, with some simple words
Introduction: Paragraph of text below menu graphics – not shown in this picture example. The text is still important for SEO and literate users, but is placed below the most important content.
MENU:

VIDEO PAGE:

Further Research
It’s not perfect but is significantly more accessible OPLs and also more visually appealing. It seems like there isn’t a great deal of research done on this topic, however I did find a few helpful articles and examples, which I’ll link here with a summary and some possible areas for progress:
1. Illiteracy and social media: a picture is worth a thousand words
This is an excellent descriptive case study of how an OPL uses YouTube and Facebook just by knowing a few symbols and actions (such as like, scroll, forward) to engage significantly on those platforms, and how help from literate friends and family is also part of the experience.
2. Text is not the enemy: How illiterates’ use their mobile phones
A more detailed paper based on interviews with OPLs, which is focussed on mobile phone use. There’s some useful ideas if you are designing a platform or website too.
3. Lower Literacy Users and Your Website’s Usability
For OPLs there is obviously a continuum between fully literate and total illiteracy, and this article gives some good insights into common habits that lower literacy people have when viewing web pages, and some actionable points to improve the experience for them, which are explained in more detail:
- Prioritize your content
- Avoid confusing navigation links
- Improve your in-content navigation
- Avoid distractions
- Use a consistent page design
- Make effective links
- Simplify form instructions
4 key ways to engage with low-literacy communities online
A thoughtful article with some helpful background information and 4 key ways to improve engagement with OPLs by using plain text, audio and video, infographics and digital storytelling. Each section has some straightforward actions which can be implemented during your web design process.
5. Towards Developing a Mobile Application for Illiterate People to Reduce Digital Divide
This paper describes the research done with OPLs in Bangladesh for creating a mobile phone app for job search, showing how icons can significantly improve engagement over purely text-based interfaces.
6. Understanding accessibility requirements for public sector bodies
The UK government website has some specific accessibility guidance for websites and apps, although this is primarily aimed at users with impaired vision or motor difficulties, there are some ideas and principles which would also benefit OPLs.
Look out for a future cheat sheet or checklist for OPL web design.

Leave a Reply